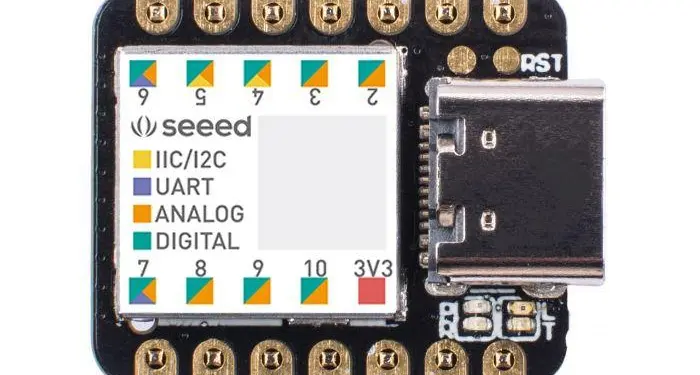
Mikrocontroller gelten bei vielen IoT-Projekten als unverzichtbare Komponente. Die kleinen Boards sind nicht nur extrem kompakt und damit überaus praktisch, sondern auch noch sehr agil und leistungsstark. Bestes Beispiel ist der Seeeduino XIAO, mit einer Größe von 20 x 17,5 mm das kleinste Modell der Seeeduino-Reihe. In diesem Artikel nehmen wir dich an die Hand und zeigen dir die ersten Schritte mit dem Seeeduino XIAO.
Der Mikrocontroller ist mit einem SAMD21 Mikrochip und vier individuell nutzbaren LEDs ausgestattet und bringt starke 256 KB Flash-Speicher mit. Mit an Bord sind auch Schnittstellen für I2C, UART und SPI sowie ein USB-C-Port. Zudem ist das Modul kompatibel mit der Arduino IDE – ein Umstand, der dir weitreichende Möglichkeiten im Hinblick auf IoT-Projekte bietet.
In diesem Tutorial erfährst du nicht nur, wie du ein Seeeduino Board in der Arduino IDE installierst. Wir zeigen dir auch, wie du es schaffst, mithilfe des Seeeduino ein blinkendes LED-Signal auf einem OLED SSD1306 Display herzustellen und auf selbigem einen Text anzeigen zu lassen.

Das brauchst du für dein Vorhaben
- Seeeduino XIOA Board
- USB-C Kabel
- OLED Display SSD1306
- Breadboard
- Jumper / Dupont Kabel Male-Male
Erster Schritt mit Seeeduino XIAO: Arduino IDE vorbereiten
Um dein Seeeduino Board zu in der Arduino IDE zu installieren, klickst du auf „Datei“ und wählst anschließend „Voreinstellungen“. Hier trägst du bei Zusätzliche Boardverwalter URLs folgendes ein:
https://files.seeedstudio.com/arduino/package_seeeduino_boards_index.json

Als nächstes musst du die Boards einbinden. Dazu klickst du auf „Werkzeuge“, dann auf „Board“ und schließlich auf „Boardverwalter“. Du findest die Boards auch, indem du in die Suchzeile „Seeed“ eingibst.

Nun musst du die Bibliothek „lcdgfx by Alexey Dynda“ installieren. Zu diesem Zweck klickst du auf die Option „Sketch“, wählst anschließend „Bibliothek einbinden“ und zuletzt auf „Bibliotheken verwalten“. Hier suchst du nach dem Begriff “sh1106”

Seeeduino XIAO Board Test
Im nächsten Schritt geht es daran, das Board zu testen. Dazu klickst du auf „Datei“, „Beispiele“ und schließlich auf „Basics“. Öffne das Programm „Blink“, dann wählst du das Board, indem du die Option „Werkzeuge“ wählst. Klicke im Anschluss du auf „Beispiel“, „Seeed SAMD“ und zuletzt auf „Seeeduino XIAO“.

Nun wählst du noch den Port aus: Dazu wählst du die Option „Werkzeuge“, navigierst zu „Port: ‚COM5 (Seeeduino XIAO)‘“ und stellst sicher, dass der Haken bei „Seeeduino XIAO“ gesetzt ist.

Es ist an der Zeit, den Sketch zu kompilieren und die Binary auf das Board zu laden. Wenn du bis hier alles richtig gemacht hast, sollte die LED wie auf dem nächsten GIF anfangen zu blinken.

OLED Display
Das war aber erst der Anfang der ersten Schritte mit dem Seeeduino XIAO, jetzt lernen wir damit ein OLED Display anzusteuern.
Hierfür gilt es noch, eine Verbindung zwischen dem Seeeduino XIAO mit dem OLED Display SSD1306 herzustellen. Die Pins der beiden Module verbindest du mithilfe der Jumper / Dupont Kabel folgendermaßen:
XIAO OLED SSD1306 I2C
3V3 → VCC
GND → GND
SDA → SDA
SCL → SCL
Um das OLED Display zu nutzen, erstelle einen neuen Sketch und füge folgenden Code ein. Wie schon am Umfang ersichtlich, ist die Funktionsweise eher simpel. Wir benutzen hier hauptsächlich Funktionen der ssd1306 Bibliothek.
Am Anfang initialisieren wir das Display als 128 x 64px I2C Display und in der zweiten Zeile füllen wir den Hintergrund Schwarz. Hierbei wird die Hexadezimal Schreibweise verwendet, wobei aber 0x00 auch einfach nur 0 ist.
Im nächsten Schritt entscheiden wir uns für eine Schriftgröße, in diesem Fall 6 x 8px. Jetzt geht aus auch schon daran die Schrift auszugeben, hierfür wird die printFixedN Funktion verwendet. Diese akzeptiert folgende Parameter: X-Position, Y-Position (bezogen auf auf das linke obere Ende, des ersten Buchstabens), auszugebenden Text, Font-Weight, Font-Size.
//https://www.blog.berrybase.de/
#include "lcdgfx.h"
#include "lcdgfx_gui.h"
DisplaySH1106_128x64_I2C display(-1); // This line is suitable for most platforms by default
void setup()
{
display.begin(); // Init Display
display.clear(); // Clear display
display.setFixedFont(ssd1306xled_font6x8);
display.printFixed(32, 16, "Blog", STYLE_BOLD); //write to display | column 32 | line 16
display.printFixed(32, 32, "BerryBase", STYLE_BOLD); //write to display | column 32 | line 32
}
void loop()
{
}
Hier ist nochmal eine kleine Variation, des vorherigen Beispiels. Ab hier gilt es aber auch deiner eigenen Kreativität freien Lauf zu lassen. Du kannst zum Beispiel die Änderungen eines Sensors in Echtzeit darstellen, indem du die printFixed Zeile in den Loop kopierst. Achte jedoch darauf danach noch ein delay einzufügen.
//https://www.blog.berrybase.de/
#include "lcdgfx.h"
#include "lcdgfx_gui.h"
DisplaySH1106_128x64_I2C display(-1); // This line is suitable for most platforms by default
void setup()
{
display.begin(); // Init Display
display.clear(); // Clear display
display.setFixedFont(ssd1306xled_font6x8); //Set font
display.printFixed(12,24, "blog.berrybase.de", STYLE_BOLD); //write to display | column 12 | line 24
}
void loop()
{
}

Weitere Demos für das OLED Display findest du unter dem Menüpunkt „Datei“, „Beispiel“, „lcdgfx“ und „demos“.
Viel Spaß beim Experimentieren und Lernen!
Falls du noch mehr zum Thema Arduino Boards wissen möchtest, schau dir hier unsere weiteren Tutorials zu diesem Thema an.






































Vielen Dank für den Beitrag
Schön wäre, wenn die Boardverwalter URL zum Kopieren vorhanden wäre
https://files.seeedstudio.com/arduino/package_seeeduino_boards_index.json
Gruß
Hallo olsen0070,
vielen Dank für den Hinweis, habe ich gerade angepasst.
Grüße
Fabio von BerryBase
Ich wollte aufgrund der Kompaktheit ein Projekt damit für mein Longboard starten. Gibt es bald mehr Tutorials?
Mit freundlichen Grüßen Flo
Ich kann das Programm nicht auf dem Seeeduino compilieren. Ich bekomme ständig die Fehlermeldung:
fatal error: api/deprecated-avr-comp/avr/pgmspace.h: No such file or directory
Habt Ihr eine Idee, wie das zu lösen ist?
Besten Dank im voraus
Ernst Barenschee
Lüneburg