I
Bist du bereit, deinen Arduino mit lebendigen Farben und dynamischen Bildern zu beleben? Tauche ein in das Herzstück der digitalen Bastelkunst und erwecke deine Kreationen zum Leben – mit einem TFT-Display, das deiner Vision Farbe und Form verleiht. Es ist Zeit, deine Ideen in greifbare Innovationen zu verwandeln. Ob du nun eine eigene Wetterstation bauen, eine Retro-Gaming-Konsole entwerfen oder einen cleveren Abstandsmesser kreieren möchtest, mit einem TFT-Display eröffnest du dir eine neue Dimension der Interaktivität.
Mach dich bereit für eine Schritt-für-Schritt-Anleitung, die dich durch die einfache Verbindung deines Arduino mit einem TFT-Display führt. Aber das ist erst der Anfang: Wir rüsten dich mit Tipps, Tricks und Code-Schnipseln aus, damit du nicht nur die Grundlagen meisterst, sondern deine Projekte zum Funkeln bringst.
Zögere nicht, starte jetzt und werde zum Architekten deiner eigenen digitalen Welt. Lese weiter, um herauszufinden, wie du dieses spannende Stück Technologie zu deinem treuen Begleiter machst.
Diese Hardware benötigst du
- Arduino (Uno oder Mega) inkl. Kabel
- 3,5 TFT Display Shield
TFT-Display mit dem Arduino ansteuern: So gehst du vor
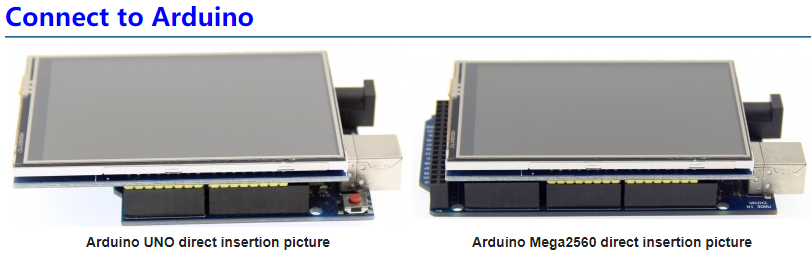
- Im ersten Schritt verbindest du das TFT-Display mit deinem Arduino. Die folgende Abbildung soll dir dabei als Hilfestellung dienen.

Quelle: http://www.lcdwiki.com/3.5inch_Arduino_Display-UNO
Programmierung leicht gemacht
- Nachdem du nun die Hardware in deinen Händen hältst und die Vorfreude spürbar ist, ist es an der Zeit, den nächsten entscheidenden Schritt zu gehen: die Programmierung. Dieser Abschnitt ist das Herzstück deines Projekts, denn hier bringst du deinem Arduino bei, wie er mit dem TFT-Display kommunizieren kann.
- Wir werden gemeinsam durch den Prozess navigieren, von der Installation notwendiger Bibliotheken bis hin zum Hochladen deines ersten funktionsfähigen Sketches. Es mag zunächst komplex klingen, aber keine Sorge – ich werde dich Schritt für Schritt begleiten.
- Bereite dich darauf vor, die Welt der Programmierung zu betreten, wo Codezeilen zu funkelnden Pixeln auf deinem neuen Display werden. Schnapp dir deinen Laptop, starte die Arduino-IDE und folge mir in die faszinierende Welt des Codens, wo du bald die ersten Früchte deiner Arbeit in strahlenden Farben und Formen auf dem TFT-Display bewundern kannst.
- Los geht’s, lass uns zusammen diesen Code zum Leben erwecken!
Installiere die Bibliotheken Adafruit GFX Library
- Als nächstes installierst du die Bibliotheken Adafruit GFX Library und MCUFRIEND_kbv. Dazu klickst du zuerst auf „Sketch“, dann auf „Bibliothek einbinden“ und schließlich auf „Bibliotheken verwalten“. Wähle nun die oben genannten Bibliotheken aus und klicke auf „Installieren“.
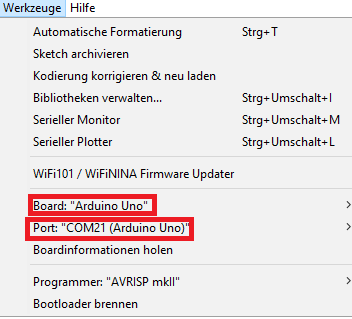
- Im dritten Schritt wählst du das richtige Board und den passenden Port aus – siehe Abbildung.

- Zu guter Letzt lädst du noch den Code hoch.

//blog.berrybase.de
#include <Adafruit_GFX.h>
#include <MCUFRIEND_kbv.h>
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
MCUFRIEND_kbv tft;
void setup()
{
// Reading TFT ID:
uint16_t ID=tft.readID();
Serial.begin(9600);
Serial.println(ID);
//Initializing TFT display:
tft.begin(ID);
}
void loop()
{
tft.setRotation(1);
tft.fillScreen(BLACK);
tft.setCursor(65,100); //col , lin
tft.setTextColor(RED);
tft.setTextSize(4);
tft.print("The maker shop");
tft.fillRect(80,200, 321, 60, RED);
tft.setCursor(100,215);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("berrybase.de");
delay(2000);
//////////////////////////////////////////
tft.fillScreen(RED);
tft.fillScreen(GREEN);
tft.fillScreen(BLUE);
delay(50);
//////////////////////////////////////////
tft.fillScreen(BLACK);
tft.setCursor(30 ,135); //col , lin
tft.setTextColor(RED);
tft.setTextSize(6);
tft.print("Just do it !");
delay(2000);
//////////////////////////////////////////
tft.fillScreen(RED);
tft.fillScreen(GREEN);
tft.fillScreen(BLUE);
delay(50) ;
}Mission erfüllt – deine Konstruktion ist nun einsatzbereit
Mit jedem Kabel, das du verbindest, und jeder Zeile Code, die du schreibst, wächst dein Projekt. Du hast gelernt, wie man ein TFT-Display mit einem Arduino steuert – eine Fähigkeit, die deine kreativen Möglichkeiten enorm erweitert. Erinnere dich daran, dass jeder Stolperstein auf dem Weg ein Schritt zum Meisterwerk ist. Also mach weiter, bleib kreativ und genieße jede Phase des Schaffensprozesses!
Kein Grund zur Panik: Tipps zur Fehlerbehebung
Überprüfe deine Verbindungen
Stelle sicher, dass alle Kabel und Anschlüsse fest sitzen. Eine lockere Verbindung ist oft der Schuldige, wenn es um unerklärliche Fehlfunktionen geht.
Aktualisiere deine Bibliotheken
Manchmal führen veraltete Bibliotheken zu Konflikten. Überprüfe, ob Updates für die Adafruit GFX Library und die MCUFRIEND_kbv Bibliothek verfügbar sind.
Fehlermeldungen sind deine Freunde
Nimm dir die Zeit, Fehlermeldungen in der Arduino-IDE genau zu lesen. Sie können Hinweise geben, wo genau das Problem liegt.
Einfach mal neu starten
Ein klassischer, aber oft effektiver Schritt: Starte deinen Arduino und die IDE neu. Manchmal reicht das schon aus, um kleinere Probleme zu beheben.
Nutze die Community
Du bist nicht allein. Die Arduino-Community ist riesig und unterstützend. Nutze Foren und Online-Ressourcen, um nach ähnlichen Problemen und deren Lösungen zu suchen.
Experimentieren ist erlaubt
Ändere Testweise Teile des Codes oder ersetze Komponenten, um herauszufinden, ob das Problem hardware- oder softwareseitig ist.
Systematisches Vorgehen
Ändere immer nur eine Sache zur Zeit und teste dann erneut. So kannst du genau nachvollziehen, welche Änderung das Problem gelöst hat.
Mit diesen Tipps bist du gut gerüstet, um gängige Hürden bei der Arbeit mit deinem TFT-Display und Arduino zu meistern. Und vergiss nicht: Jedes Problem ist eine Chance zu lernen und deine Fähigkeiten zu erweitern. Also, Kopf hoch und weitermachen!
Herzlichen Glückwunsch! Du hast das TFT-Display erfolgreich mit dem Arduino verbunden und die perfekte Basis für dein nächstes IoT-Projekt gelegt. Tipp: Schau dich doch mal in unserem Blog um – vielleicht wirst du ja von unseren zahlreichen Tutorials inspiriert?





































Hallo Younes Labidi,
ich bin inzwischen 70 Jahre alt und wollte nicht ganz blöd sterben.
Deswegen habe ich gedacht, meine grauen Hirnzellen ein bisschen aufzufrischen und mich mal mit Arduino & Co zu beschäftigen.
Dabei musste ich feststellen, dass die Art der Programmierung dieser Hardware für einen Ahnungslosen wie mich doch sehr heftig sein kann.
Ich habe das Arduino Mega 2560 Board und ein No-Name 3,5 TFT-Touchscreen und jetzt ganz viele Fragezeichen die über meinem Kopf schwebten bis ich auf deine Beschreibung gestoßen bin.
Haleluja!!!
Endlich einmal etwas, wo dran man sich orientieren kann und somit einen Einstieg in die Materie bekommt.
Deine Beschreibung passt punktgenau ohne Verwirrung zu schaffen. (! WYSIWYG !)
SUPERGUT für mich erklärt! ***** !
…schön, dass es dich gibt!!!
Marten Lemke